
How to make a brands page on Shopify
Share
Let’s say you’ve got a client, and said client is a boutique owner. Arguably, the most powerful asset in their arsenal is their ability to showcase the brands that they have partnered with to sell.
Enter the brands page: A quick, visually exciting way for customers to find new collections and brands that they know and trust. Pages like this are important because there is both brand recognition and a sense of trust. Your client's brand has proven to be established/trusted enough for other brands to want to be showcased.

Now you come to realize that there is not a great way to showcase collections-within-collections so (being the problem solver that you are) you turn to the good old www.myshopify.com/collections/all.

However, a problem arises. Now every collection you’ve ever created is here. So you get bags and blazers, as well as the trends/brands you want to showcase. So you do what any programmer/designer does — you try and jimmyrig it.
You jump into the collection liquid and start typing away:
{% unless collection.handle != 'bags' or collection.handle != 'blazers jackets' %}
1.liquid hosted with ❤ by GitHub
However, you realize quite quickly that while this will work in the interim, as soon as your client gets new stock or adds a new collection, your quick solution will go awry fairly quickly.
The answer? Mixing Liquid with a link list.
The first step to making all of your brand page dreams come true is getting all the collections in order.
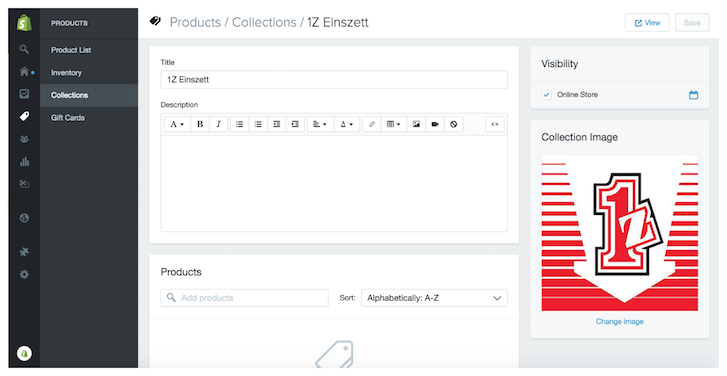
Step 1: Create collections
Create all the collections you’ll want to display, and get all the pictures you want to display for said collections in order. (Just like with products, everything looks better when it's the same size.)For me, I'll be building a brand's page so I'll be uploading all the different brand pictures into the collections.

Step 2: Create a link list within the navigation
This is where you (or your client) can order/reorder the soon to be made brands/trends page. I called said link list “brands” just for this example. (But you can call it whatever you like.)

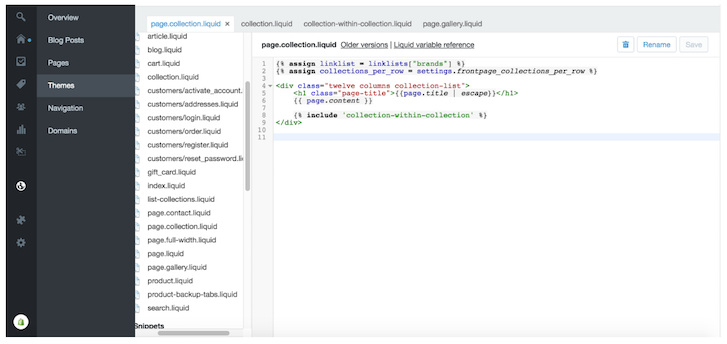
Step 3: Create the page template
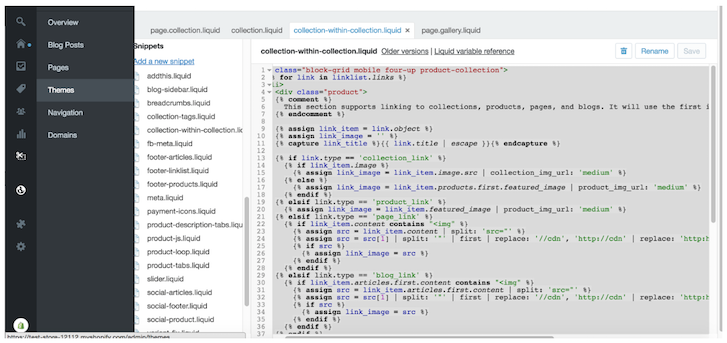
Go into the theme editor and click "Edit HTML/CSS."
Next, you need to make a new page template. In this case I called it collections. Presto! You’ve got a new page template.

Step 4: Populate the template

| {% assign linklist = linklists["brands"] %} | |
| {% assign collections_per_row = settings.frontpage_collections_per_row %} | |
| <div class="twelve columns collection-list"> | |
| <h1 class="page-title">{{page.title | escape}}</h1> | |
| {{ page.content }} | |
| {% include 'collection-within-collection' %} | |
| </div> |
Step 5: Add the collection-within-collection
Now we need to add the elusive collection-within-collection. This is where all the magic happens. Create a new snippet and call it collection-within-collection.

Version with comments
| <ul class="block-grid mobile four-up product-collection"> | |
| {% for link in linklist.links %} //Here we are saying use the links in the linklist we created and assign them to the below code | |
| <li> | |
| <div class="product"> | |
| {% comment %} | |
| You can connect collections, products, pages, & even blogs. By default it will use the first product that appears on a collection or you can pick a featured image. | |
| {% endcomment %} | |
| {% assign link_item = link.object %} //Creates a new variable for link_item using link.object which in-turn can access any of the attributes that are available (product, collection, page or blog) | |
| {% assign link_image = '' %}//creates a new variable for link_image which assigns | |
| {% capture link_title %}{{ link.title | escape }}{% endcapture %}//grab the link title and assign it as the link.title | |
| {% if link.type == 'collection_link' %}//if the link type is a collection then use this set of rules | |
| {% if link_item.image %}//if there is a link_item image then proceed to the next step | |
| {% assign link_image = link_item.image.src | collection_img_url: 'medium' %}//if there is a featured collection image use that and size it as a medium image | |
| {% else %}//Otherwise | |
| {% assign link_image = link_item.products.first.featured_image | product_img_url: 'medium' %}//Grab the first product image and use that as the image | |
| {% endif %} | |
| {% elsif link.type == 'product_link' %}//If it's a product link instead of a collection link | |
| {% assign link_image = link_item.featured_image | product_img_url: 'medium' %}//Assign the featured image for said product | |
| {% elsif link.type == 'page_link' %}//However, if it's a page link then follow the rules below | |
| {% if link_item.content contains "<img" %}//If the content of the page has an <img tag in it then proceed to the next step | |
| {% assign src = link_item.content | split: 'src="' %}//Create a new variable for link_item.content and use src='"' substring as a parameter | |
| {% assign src = src[1] | split: '"' | first | replace: '//cdn', 'http://cdn' | replace: 'http:http://', 'http://' | remove: 'https:' %}//Create a new variable for src[1] use '"' substring as a parameter and replace '//cdn' with 'http://cdn' then replace 'http:http://' then finally remove 'https:' | |
| {% if src %}//if there is a src | |
| {% assign link_image = src %}//then create a new variable for link_image using src | |
| {% endif %} | |
| {% endif %} | |
| {% elsif link.type == 'blog_link' %}//Otherwise if link.type is a blog link | |
| {% if link_item.articles.first.content contains "<img" %}//And if the blog content contains an image tag | |
| {% assign src = link_item.articles.first.content | split: 'src="' %}//Then create a new variable to src | |
| {% assign src = src[1] | split: '"' | first | replace: '//cdn', 'http://cdn' | replace: 'http:http://', 'http://' | remove: 'https:' %}//Create a new variable for src[1] use '"' substring as a parameter and replace '//cdn' with 'http://cdn' then replace 'http:http://' then finally remove 'https:' | |
| {% if src %}//if src is present | |
| {% assign link_image = src %}//then create a new variable for link_image using src | |
| {% endif %} | |
| {% endif %} | |
| {% endif %} | |
| <a href="{{ link_item.url }}" title="{{ link_title }}">//Here is where it all comes together make the link_item.url click-able and link to the content and add the title using link_title | |
| <span class="thumbnail"> | |
| {% if link_image != '' %} //if link_image does not equal '' then continue to the next step | |
| <img {% if settings.align_height %}style="max-height:{{ settings.collection_height }}px"{% endif %} src="{{ link_image }}" alt="{{ link_title }}" />//check if there are settings for align_height if so add it to the style otherwise just get the link_image and make the alt tag the link title | |
| {% endif %} | |
| </span> | |
| <span class="product-title"> | |
| {{ link_title }} //add the link title (it's click-able) | |
| </span> | |
| </a> | |
| </div> | |
| </li> | |
| {% endfor %} | |
| </ul> |
Version without comments
You can connect collections, products, pages, and even blogs. By default, it will use the first product that appears on a collection or you can pick a featured image as we’ve done.
| <ul class="block-grid mobile four-up product-collection"> | |
| {% for link in linklist.links %} | |
| <li> | |
| <div class="product"> | |
| {% comment %} | |
| You can connect collections, products, pages, & even blogs. By default it will use the first product that appears on a collection or you can pick a featured image as we’ve done. | |
| {% endcomment %} | |
| {% assign link_item = link.object %} | |
| {% assign link_image = '' %} | |
| {% capture link_title %}{{ link.title | escape }}{% endcapture %} | |
| {% if link.type == 'collection_link' %} | |
| {% if link_item.image %} | |
| {% assign link_image = link_item.image.src | collection_img_url: 'medium' %} | |
| {% else %} | |
| {% assign link_image = link_item.products.first.featured_image | product_img_url: 'medium' %} | |
| {% endif %} | |
| {% elsif link.type == 'product_link' %} | |
| {% assign link_image = link_item.featured_image | product_img_url: 'medium' %} | |
| {% elsif link.type == 'page_link' %} | |
| {% if link_item.content contains "<img" %} | |
| {% assign src = link_item.content | split: 'src="' %} | |
| {% assign src = src[1] | split: '"' | first | replace: '//cdn', 'http://cdn' | replace: 'http:http://', 'http://' | remove: 'https:' %} | |
| {% if src %} | |
| {% assign link_image = src %} | |
| {% endif %} | |
| {% endif %} | |
| {% elsif link.type == 'blog_link' %} | |
| {% if link_item.articles.first.content contains "<img" %} | |
| {% assign src = link_item.articles.first.content | split: 'src="' %} | |
| {% assign src = src[1] | split: '"' | first | replace: '//cdn', 'http://cdn' | replace: 'http:http://', 'http://' | remove: 'https:' %} | |
| {% if src %} | |
| {% assign link_image = src %} | |
| {% endif %} | |
| {% endif %} | |
| {% endif %} | |
| <a href="{{ link_item.url }}" title="{{ link_title }}"> | |
| <span class="thumbnail"> | |
| {% if link_image != '' %} | |
| <img {% if settings.align_height %}style="max-height:{{ settings.collection_height }}px"{% endif %} src="{{ link_image }}" alt="{{ link_title }}" /> | |
| {% endif %} | |
| </span> | |
| <span class="product-title"> | |
| {{ link_title }} | |
| </span> | |
| </a> | |
| </div> | |
| </li> | |
| {% endfor %} | |
| </ul> |
Step 6: Link it all up
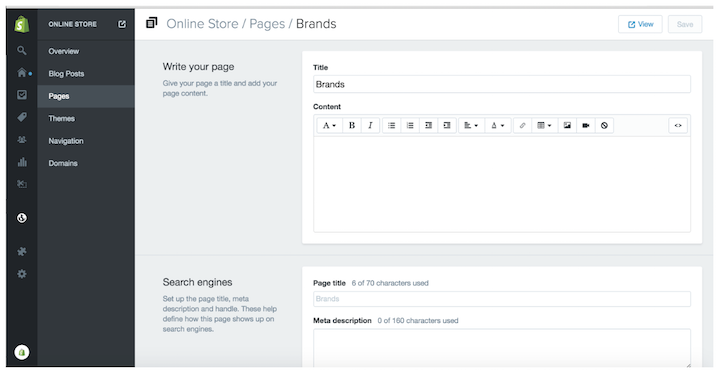
Now all you’ve got to do is create a brand’s page and change the template to page.collection and click save.

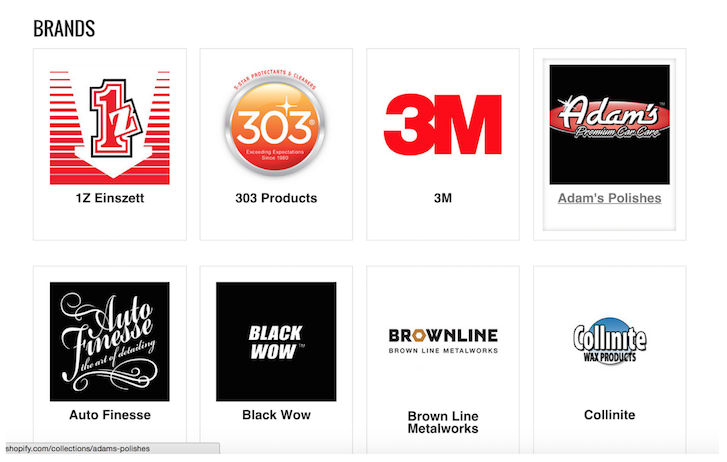
Step 7: Admire your handy work
When you click on the collection pictures, they will link to all the products that are housed in said collection! It’s a really powerful tool. The best part is your client can easily switch the order and switch the collections out right from the link list we created (in this case, it’s called "Brands").

Let me know if you have any questions, or if you’ve got some ideas that save you time with Shopify.
And don’t forget to check out my notes on GitHub!
